WordPress 新エディタ「Gutenberg」が正常に機能しない原因と解決策
 2018年12月8日
2018年12月8日  2018年12月9日
2018年12月9日 
12月6日より公開された最新バージョンである WordPress 5.0 より実装された新エディタの「Gutenberg(グーテンベルグ)」。
一応事前にプラグインという形で試用版が公開されていたため、WordPress 5.0 を待たずに使用してみたことのある人は割と多いのではないかと思うが、正直なところ試用版の頃から感じていたのは、
かなり癖が強いエディタ
ということ。エディタの外観や使い勝手自体はそのうち慣れるとしても、Gutenberg より導入された「ブロック」という WordPress 独自の概念は、HTML と CSS の標準規格に沿ってコーディングするだけで良かったこれまでの作成手順を大幅に変えることになってしまい、この点は肯定的な意見も多いものの、同時に大きな不評も散見される。
また Gutenberg の実装は単なる使い勝手部分だけでなく、従来のエディタとは根本から別物となってしまった故に、単にこれまで愛用していたプラグインが使えなくなるなどの可愛いトラブルだけでなく、現在使用中のテーマに影響を与える可能性があるという重大な問題も抱えており、それが Gutenberg を敬遠するのに一役買っていたりする。
実際このブログを含むいくつかの運営サイトやブログを WordPress 5.0 にアップグレードしたが、実際に何らかの問題を生じたものがいくつかあった。
Gutenberg 自体は従来のエディタを「classic Editor」というプラグインとして導入することで無効化できる(※ 2021 年まで)が、現在発生しているトラブルは出来る限り早期に潰しておかないと後々面倒になりそうなので、今回の Gutenberg 導入で発生したトラブルの原因を探り、解決方法を探っていこうかと。
Gutenberg がコードエディタしか利用できない
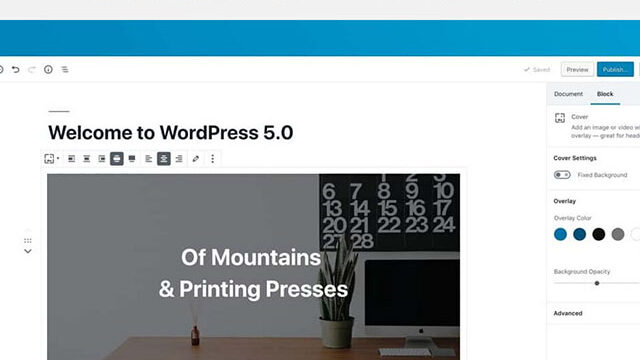
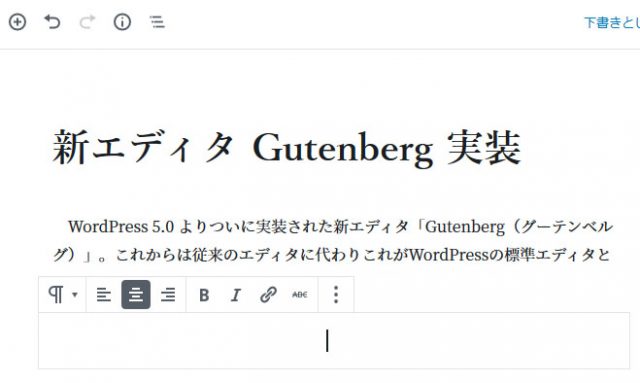
Gutenberg には 2 種類のエディタモードがあり、「ビジュアルモード」が従来のビジュアルモード同様に実際にサイトやブログで閲覧する状態に近い感覚で表示できるエディタで、基本的に Gutenberg ではこちらのモードで「ブロック」という概念を駆使しながら作成していくのがメインとなる。
上記が Gutenberg のビジュアルエディタ画面。段落やリスト、画像ごとに左上などにある「+」ボタンから目的に沿った「ブロック」を追加し、各要素を追加していくという記述方法となる。
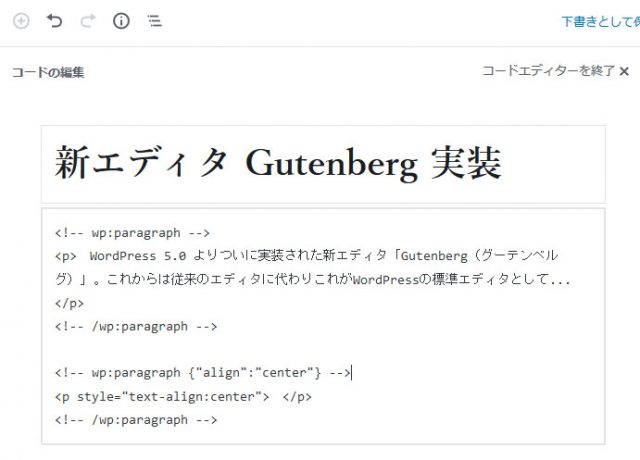
もうひとつの「コードエディタ」は従来の「テキストエディタ」に近いモードで、ビジュアルエディタでは「+」ボタンから追加していた「ブロック」を HTML コメント形式で記述し、その間にコードを記述していく形で作成していく。
上記では「<!– wp:paragraph –> ~ <!– /wp:paragraph –>」で囲まれた範囲がブロック(ここでは段落ブロック)となる。
……で、ここからが本題。今回本ブログに Gutenberg を導入したはいいが、
何故かコードエディタモードでしか動作しない。
もしや以前に試用版の Gutenberg プラグインを入れたままにしていたのが不具合を起こしたのかと思い削除するも改善されず。そもそも WordPress 5.0 インストール後に「これからは Gutenberg が標準だから、プラグイン版の Gutenberg は無効化しとく」旨のメッセージが出ていたし。
WordPress 5.0 へのアップグレード時のインストールエラーを疑い再インストールするも、やはりこれも変化なし。何故だ……
それから原因を究明するため色々と試行錯誤を行ったが、結局コードエディタしか表示されない原因としては極簡単なものであった。
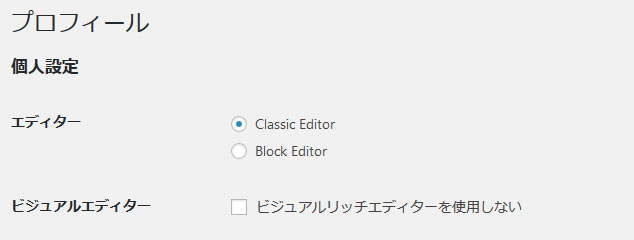
「ビジュアルリッチエディターを使用しない」のチェックを外しておく
原因は題記の通り、「ユーザー」メニューの「あなたのプロフィール」内にある「ビジュアルリッチエディターを使用しない」にチェックが入っていたことだった。
このチェックを外してやると、無事ビジュアルエディタ画面との切り替えが可能になった。従来のエディタでのビジュアルエディタは正直使い勝手がかなり悪く、テキストモードでペチペチコード打ってる方が全然簡単だったので、「使用しない」にチェックしてたのすっかり忘れてた……
しかし従来のエディタ切り捨てる形で新エディタにするんなら、ここら辺の設定も自動的にデフォルトに戻すとか気を利かせて欲しかったよね WordPress さん……
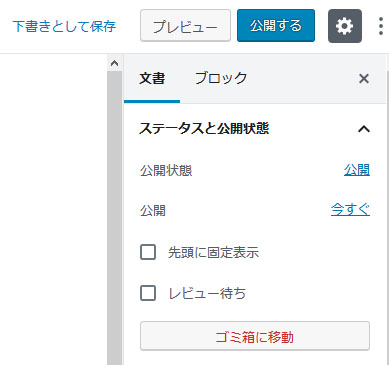
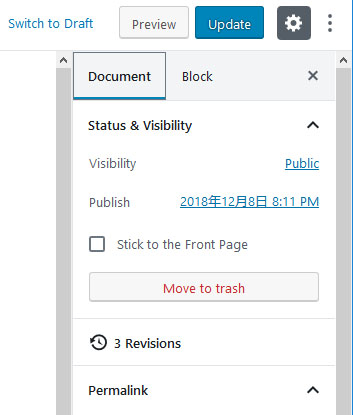
一部のサイトやブログでは Gutenberg のサイドメニューが英語表記のままになってる
意味は理解できるので使い勝手的には大きな問題は発生していないが、日本語版を入れているにも関わらずメニューの表記が英語のままというのは少しモヤモヤする……
日本語版 WordPress 5.0 を導入すると当然 Gutenberg も日本語表示となるが、
何故か一部のサイトやブログにインストールした WordPress 5.0 では、英語表記のままとなっている。ちなみに全部が全部英語表記ではなく、タグやアイキャッチ挿入に関する部分は日本語表記とよく分からん状態に。
ただ、これについては原因というかひとつの法則が既に判明しており、要は「ローカルサイト場合英語表記のままで、通常の公開サイトの場合はきちんと日本語表記となる」状態になっている。
理由は不明だが、自分の PC などローカル上に設置した WordPress では Gutenberg は一部英語表記になってしまうが、レンタルサーバーなどに設置した正規公開用の WordPress ではきちんと日本語になっている。
そのため実用上には特に問題はなく、また英語のままであっても別に特段難しい文章ではない単なる単語なので、そのまま使用しようと思えば十分使用できる。
現段階での解決方法はまだ見出せておらず、ネット上ではレンタルサーバーに公開している WordPress サイトでも一部は英語表記のままという話も聞く。
まぁこの問題については、そのうちアップデートで修正されることを願うばかりである。
新機能自体はそう悪くはなさそうだが、やはり随所で残念感がある Gutenberg との付き合い方
ブロックという新概念を実装して満を持して登場した新エディタ「Gutenberg」だが、残念ながら現状ではまだまだ従来のエディタを捨ててまで乗り換える価値は見い出し辛いというのが本音。
その理由としては、
- 使い勝手の大幅な変更で、慣れるまでコーディング速度がガタ落ちしてしまう
- ブロックという新概念に合わせた CSS などの修正や新規対応が必要になる
- これまで愛用していたプラグイン類が機能しなくなり、現時点では代替手段が存在しない
など。しかしあくまでも従来のエディタがプラグインでサポートされるのは 2021 年までと公式発表があったのだから、いずれは Gutenberg に乗り換える必要が出てくるのもまた確実なので、どのタイミングで乗り換えようか、そこがまた問題に……
やはりここはひとつ Gutenberg 試験用のサイトでも立ち上げて、そこで実験してからか……?







コメント更新情報